MVC 구조
- MVC 구조 : Model - View - Controller의 역할을 분리해서 처리하는 구조
· 서블릿/JSP의 장단점을 고려해 MVC 구조에 따라 데이터는 Controller에서, 결과는 View에서 처리
→ 즉, 서블릿이 Controller 역할이고 JSP가 View 역할!
· 필요한 데이터를 제공하는 객체 : Model
① 브라우저의 요청은 해당 주소를 처리하는 서블릿에 전달
② 서블릿 내부 : 응답에 필요한 재료 데이터를 준비함
③ 서블릿은 준비한 데이터들을 JSP로 전달함
④ JSP에서는 EL을 이용해서 최종적인 결과 데이터를 HTML 구조로 생성함
⑤ JSP를 이용해 생성된 결과 화면은 톰캣을 통해서 브라우저로 전송됨
MVC 구조로 계산기를 다시 설계해보자
- 브라우저의 호출은 반드시 컨트롤러 역할을 하는 서블릿을 호출하도록 구성
- JSP는 브라우저에서 직접 호출하지 않도록 하고, Controller를 통해서만 JSP에 접근하도록 구성
▷ GET 입력화면 설계
- 브라우저는 /input과 같이 특정한 주소를 호출
- /input에 맞는 서블릿을 InputController로 작성, GET 방식일 때만 동작하도록 작성
→ doGet( ) 메서드만 남기기
- InputController의 화면 처리는 input.jsp를 이용하도록 처리
- input.jsp에는 HTML 코드를 이용해 브라우저에서 볼 수 있는 결과 생성
* 서블릿 구현 클래스인 InputController 생성
package org.zerock.w1.calc;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class InputController
*/
// 클라이언트가 서버창에 '/calc/input' url 입력 시,
// 톰캣이 '/calc/input' url에 해당하는 inputController의 이름을 가진 InputController 서블릿을 찾아 실행시킴
@WebServlet(name="inputController", urlPatterns="/calc/input")
public class InputController extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 콘솔창에 로그 출력
// : 어떤 클래스에서 어떤 정보가 넘어왔다를 남기자.
System.out.println("InputController...doGet...");
// 서블릿을 통한 보안구역 간접 호출
RequestDispatcher dispatcher = request.getRequestDispatcher("/WEB-INF/calc/input.jsp");
dispatcher.forward(request, response);
}
}
❶ @WebServlet( ) : 경로를 입력할 때 Tomcat 서버가 알아서 찾아 실행해줌
→ 서블릿 맵핑 (각각의 서블릿이 담당하는 URL을 맵핑 → 서블릿 이름은 실제 서블릿 구현 클래스 객체와 연결되어 있음 )
- 속성
1) name : 서블릿의 이름을 설정하는 속성
2) urlPatterns : 서블릿의 URL 목록을 설정하는 속성
3) value : urlPatterns과 동일한 용도
- 웹 브라우저에서 요청 → WAS(서블릿 컨테이너인 tomcat) → 서블릿 맵핑한 것을 토대로 해당 서블릿을 찾아 실행시킴
❷

input.jsp를 WEB-INF 폴더 내로 옮김
= 브라우저에서 jsp로 직접 호출 불가능하다는 의미
→ 외부에서 직접 바로 접근하지 못하므로 InputController 객체를 통해 즉 내부 서블릿을 통해 간접적으로 접근하자.
❸ RequestDispatcher를 이용한 요청 배포
- 웹 요청 발생 → 그 요청에 대한 요청객체와 응답객체는 한 쌍으로 존재
- InputController의 경우, RequestDispatcher 객체를 이용해 서블릿에 전달된 요청을 다른 쪽으로 전달 혹은 배포함
- RequestDispatcher 객체는 객체 생성 시, 호출할 jsp 파일 또는 서블릿을 등록
RequestDispatcher dispatcher = request.getRequestDispatcher("/WEB-INF/calc/input.jsp");
이 객체에 한 쌍의 요청객체와 응답객체를 넘겨주면, 아까 등록된 호출객체가 실행한 결과(HTML 또는 문서)를 응답객체를 통해 웹 브라우저로 돌려줌
dispatcher.forward(request, response);
서버에서 실행해보자.

콘솔화면에서 출력된 로그 확인 가능
→ 중간에 InputController라는 서블릿이 실행되었음을 알 수 있음

▷ POST 입력화면 설계
- input.jsp의 <form> 태그의 action을 '/calcResult'로 변경, CalcResultServlet 서블릿을 컨트롤러로 작성
- doPost( ) 메서드 오버라이드
- 쿼리 스트링으로 전달되는 num1, num2 파라미터를 request.getParameter( ) 메서드를 이용해 처리함
* WEB-INF/calc/input.jsp

* 서블릿 구현 클래스인 CalcController 생성

실행해보자.

'SEND' 버튼을 누르면, CalcController의 doPost( ) 메서드가 실행되는 결과를 볼 수 있음

▷ sendRedirect( )
- POST 방식의 처리는 양식의 데이터를 받아 처리하는 것이 주목적
- GET 방식과 달리 가능하면 최대한 빨리 다른 페이지를 보이도록 브라우저 화면을 이동시켜야 함
- POST 방식을 통해 처리가 끝난 후, HttpServletResponse의 sendRedirect( ) 메서드를 이용
: 페이지를 이동시키는 메서드로, url로 주어진 페이지로 제어가 이동함

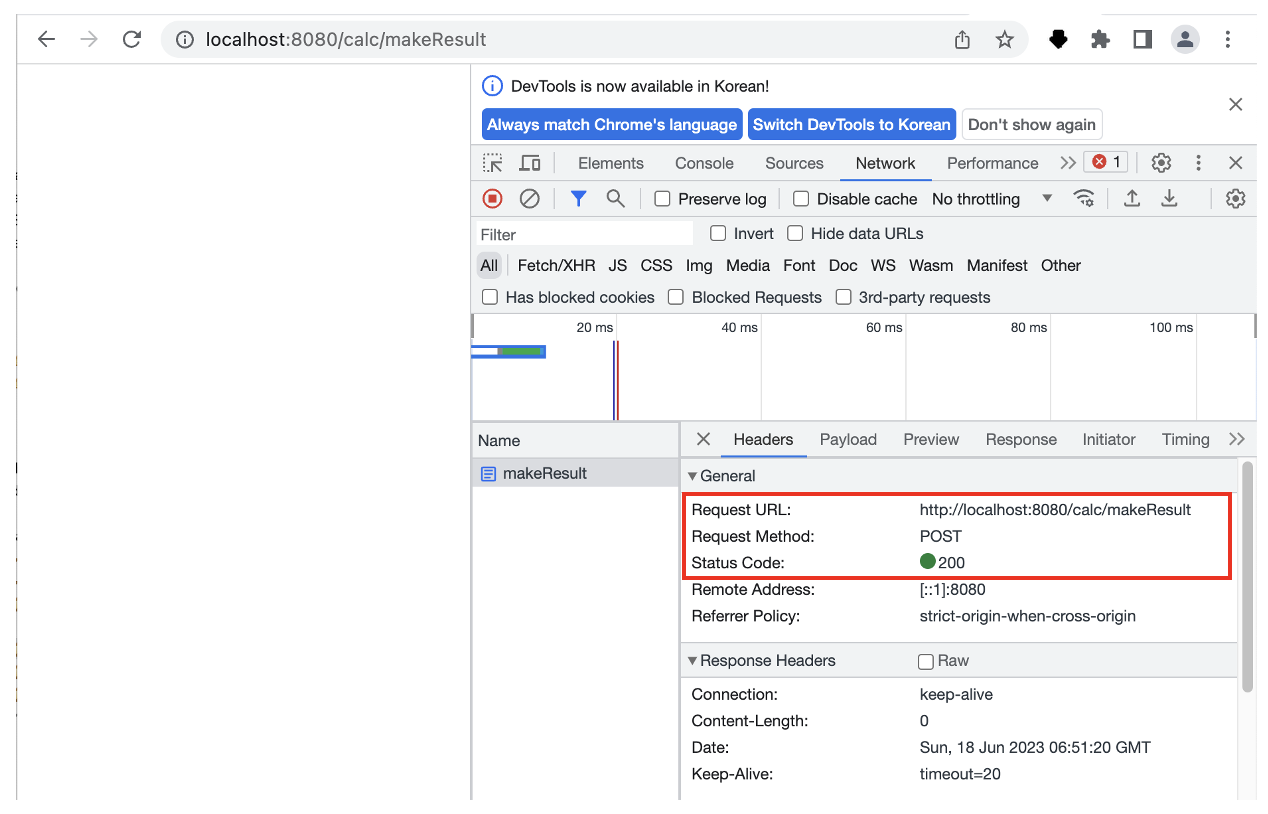
서버에서 실행해보자.
응답헤더에 'Location'이 포함될 경우, 브라우저의 주소창을 Location으로 지정된 곳으로 변경하고, 해당 주소를 호출하게 됨 (GET 방식)
현재 index에 해당하는 컨트롤러가 존재하지 않으므로 404에러 발생

PRG 패턴 ( Post - Redirect - Get )
- PRG 패턴은 웹 MVC 구조에서 가장 흔하게 사용하는 패턴으로, POST 방식과 Redirect를 결합해서 사용
- PRG 패턴
① 사용자는 컨트롤러에 원하는 작업을 POST 방식으로 처리하기를 요청
② POST 방식을 컨트롤러에서 처리하고 브라우저는 다른 경로로 이동(GET)하라는 응답(Redirect)
③ 브라우저는 GET 방식으로 이동
→ POST 방식의 처리 후에 바로 다른 주소로 브라우저가 이동하기 때문에 반복적으로 POST 호출이 되는 상황을 막을 수 있음
또한, 사용자 입장에서도 처리가 끝나고 다시 처음 단계로 돌아간다는 느낌을 주게 됨
'백엔드 > JSP' 카테고리의 다른 글
| JSP : JSTL (0) | 2023.06.19 |
|---|---|
| 웹 프로그래밍의 시작 (3) (0) | 2023.06.18 |
| 웹 프로그래밍의 시작 (1) (0) | 2023.06.14 |
| JSP Servlet 기초 (8) : Session (0) | 2023.06.13 |
| JSP Servlet 기초 (7) : 쿠키를 이용한 로그인 (0) | 2023.06.13 |