웹 기본 동작 방식 이해하기
▷ Request(요청)과 Response(응답)
- 브라우저는 보통 자신이 원하는 정보를 두가지 방식을 이용해 전달함
① Get 방식 : 주소창에 직접 원하는 데이터를 적거나 링크를 클릭해서 호출
· 원하는 웹의 주소 호출 시, 필요한 데이터를 '?'와 '&,='를 잉요해서 같이 전송
· 보안상 취약, 질의하는 질문의 개수에 제한이 있음
· 주로 특정한 정보를 조회하는 용도로 사용
② Post 방식 : 입력 화면에서 필요한 내용을 작성한 우헤 '전송'과 같은 버튼 등을 클릭해서 호출
· 주소와 데이터를 따로 보내는 방식
· 웹 화면을 통해서 실제 처리가 필요한 작업을 하기 위해서 사용 (회원가입, 로그인 등)
- 서버는 요청에 대한 '응답' 데이터를 만들어서 브라우저로 다시 전달함
이 때, 서버에서 정적인 데이터인지 동적인 데이터인지에 따라 다르게 처리함
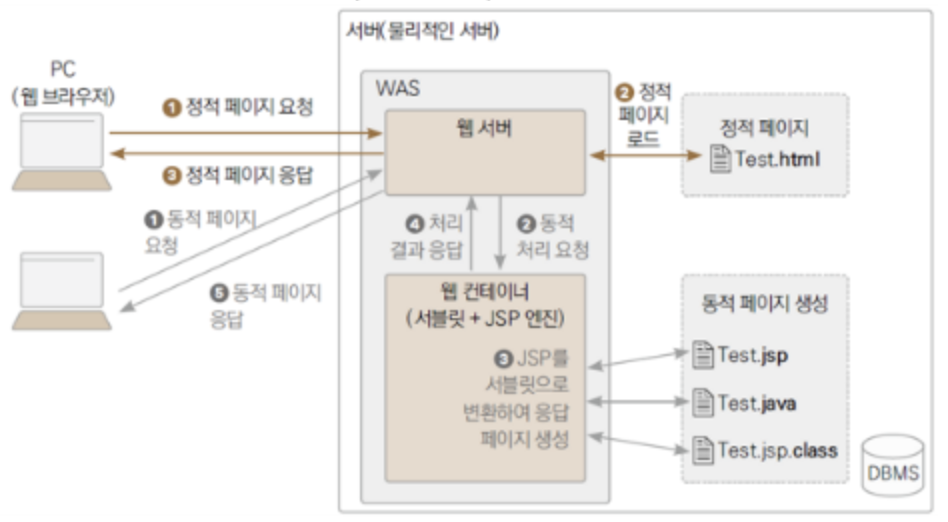
- 정적 웹 페이지와 동적 웹 페이지


① 정적 웹 페이지
· 서버( 웹 서버 )에 미리 저장된 파일( HTML파일, 이미지 등 )이 그대로 전달되는 웹 페이지
· 서버는 사용자가 요청(Request)에 해당하는 저장된 웹 페이지를 보냄
· 사용자는 서버에 저장된 데이터가 변경되지 않는 한 고정된 웹 페이지를 보게 됨
→ 항상 동일하게 고정된 데이터를 전송하는 방식
② 동적 웹 페이지
· 서버(웹 서버)에 있는 데이터들을 스크립트에 의해 가공처리한 후 생성되어 전달되는 웹 페이지
· 서버는 사용자의 요청(Request)을 해석하여 데이터를 가공한 후 생성되는 웹 페이지를 보게 됨
· 사용자는 상황, 시간, 요청 등에 따라 달라지는 웹 페이지를 보게 됨
→ 매번 필요할 때마다 다른 데이터를 동적으로 구성해서 전송하는 방식, 서버 사이드 프로그래밍(Server Side Programming)이라 함
③ 정적 웹 페이지와 동적 웹 페이지의 비교
| 정적 웹 페이지 | 동적 웹 페이지 | |
| 장점 | · 빠르다 ( 요청에 대한 파일만 전송하면 됨 - 추가적인 작업 없음) · 비용이 적다 ( 웹 서버만 구축하면 됨 ) |
· 다양한 서비스 ( 다양한 정보를 조합해 동적으로 생성하여 제공 가능 ) · 관리가 쉽다 ( 웹 사이트 구조에 따라 추가 / 수정 / 삭제 등의 작업이 용이 ) |
| 단점 | · 한정적인 서비스 ( 저장된 정보만 보여줄 수 있음 ) · 관리가 힘들다 ( 추가 / 수정 / 삭제의 작업 모두 수동적 ) |
· 상대적으로 느리다 ( 사용자에게 웹 페이지를 전달하기 전에 처리하는 작업이 필요 ) · 추가 비용이 든다 ( 웹 서버 외에 추가적인 처리를 위한 애플리케이션 서버인 WAS가 필요 ) |
- 웹 서버(Web Server) : 항상 같은 정적 데이터를 보내는 역할만을 수행하는 서버
- 웹 애플리케이션 서버(Web Application Server, WAS) : 동적인 데이터를 만들어 보내는 경우
대부분의 WAS는 웹 서버 기능도 같이 포함함
- 웹 서버 : 3종류
① Apache 서버
② Nginx 엔진 웹 서버 - 고성능을 요구하는 정적 웹 페이지를 담당
③ IIS - windows에서 돌아가는 상용 웹 서버
→ 우리는 ①, ② 조합의 Apache Tomcat 사용
HTTP
- 프로토콜(Protocol)
: 브라우저의 요청과 서버의 응답 사이에는 데이터 교환 약속을 통해 처리됨
즉, 메시지를 주고 받는 양식과 규칙의 체계를 '프로토콜'이라고 함
- 웹에서는 HTTP(Hyper Text Transfer Protocol)이라는 방식으로 데이터를 주고 받음
http :// www.google.com/
프로토콜 호스트 (도메인)
→ http방식과 구조로 데이터를 주고 받는다는 것을 의미
- HTTP 메시지 확인
[ 개발자 도구 ] - [ Network ]에서 어떤 데이터가 오고 가는지 확인 가능


Request URL : 웹 브라우저에서 요청한 URL 주소를 의미
Request Method : 요청한 방식 의미 (GET 또는 POST 방식)
Status Code : 서버에서의 처리 결과의 경우, 상태 코드를 보고 파악 가능
❶ 100번대 : Informational(정보 제공)
임시 응답으로 현재 클라이언트의 요청까지는 처리되었으니 계속 진행하라는 의미
❷ 200번대 : Success(성공)
클라이언트의 요청이 서버에서 성공적으로 처리되었다는 의미
❸ 300번대 : Redirection(리다이렉션)
완전한 처리를 위해서 추가 동작이 필요한 경우
❹ 400번대 : Client Error(클라이언트 에러)
없는 페이지를 요청하는 등 클라이언트의 요청 메시지 내용이 잘못된 경우를 의미
❺ 500번대 : Server Error(서버 에러)
서버 사정으로 메시지 처리에 문제가 발생한 경우
- HTTP 메시지 구성
· 기본적으로 헤더(Header)와 몸체(Body)로 구성
· 브라우저에서 데이터를 보낼때의 데이터와 서버에서 브라우저로 데이터를 보낼때의 메시지는 내용과 구성이 조금 다름
· 브라우저에서 특정한 URL 호출 시, 요청과 응답이 하나의 쌍으로 묶여서 처리됨
→ [ 개발자 도구 ] - [ Network ] - [ Header ] 항목에서 'Request Headers'와 'Response Headers' 항목을 함께 볼 수 있음
· 각 항목 하나당 요청과 응답이 하나의 단위로 처리됨
- 비연결성(Connectionless)
· 하나의 요청과 응답을 처리한 후에 연결을 종료한다는 것을 의미
Servlet과 JSP
- Servlet과 JSP : JavaEE라는 기술 스펙 중 하나
- Servlet 기술
· 서버에서 동적으로 요청과 응답을 처리할 수 있는 API들을 정의한 것
- JSP
· 근본적으로 서블릿과 같은 원리지만, 좀 더 HTML을 쉽게 이용할 수 있는 방식으로 코드 작성
⇒ 서블릿으로 코드를 이용한 처리, JSP로는 화면 개발( = View 담당 )
- 서블릿 코드 실행의 주체 : 톰캣과 같은 서블릿 컨테이너가 담당
일반 자바 프로그램과 비교해보자.
· 서블릿 컨테이너가 객체를 생성하거나 호출!
· 서블릿 컨테이너에 의해 서블릿 클래스에서 생성하는 객체 관리!
· 서블릿/JSP의 코드 개발은 기본적인 자바 API와 더불어 서블릿 API도 같이 사용해야 함
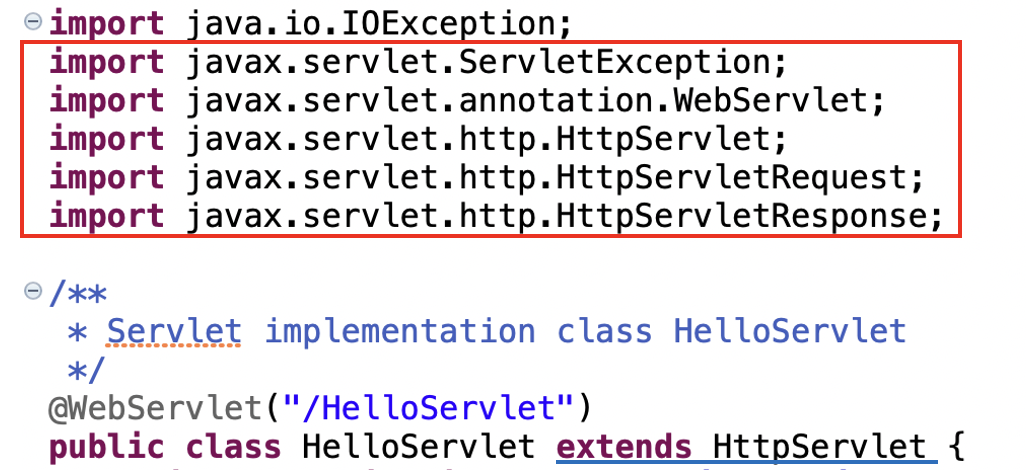
- 서블릿을 생성시켜서 확인해보자.

· import의 경우, javax로 시작하는 서블릿 관련 API를 사용하고 있는 것 확인 가능
· HelloServlet 클래스 자체가 HttpServlet이라는 부모 클래스를 상속받은 상태
즉, 서블릿을 생성할 때, 서블릿 API에서 지정된 메서드를 선택할 수 있음

→ init( ), doGet( ), destory( ) 메서드의 호출의 주체는 서블릿 컨테이너( Tomcat )이 서블릿들을 관리하면서 호출함
이러한 메서드들을 일반적으로 서블릿의 라이프 사이클이라고 함
서블릿 lifecycle
- 서블릿 ( Servlet ) : 웹 서버가 동적인 웹 페이지를 제공할 수 있도록 도와주는 애플리케이션

· 서블릿 : 서버 측에서 실행 ( 클라이언트의 요청을 받으면 서버에서 처리한 후, 응답으로는 결과값만 보내주는 구조 )
자바 파일(.java)을 컴파일한 클래스 파일(.class) 형태
· 서블릿 컨테이너 : 서블릿을 실행하고 관리해주는 런타임 서버로, Apache Tomcat이 대표적인 서블릿 컨테이너
▷ 서블릿의 특징
❶ 클라이언트의 요청에 대해 동적으로 작동하는 웹 애플리케이션 컴포넌트
❷ HTML을 사용하여 요청에 응답함
❸ Java Thread를 이용하여 동작함
❹ MVC 패턴에서 Controller로 이용됨
❺ HTTP 프로토콜 서비스를 지원하는 javax.servlet.http.HttpServlet 클래스를 상속 받음
❻ HTML 변경 시 Servlet을 재컴파일해야 하는 단점
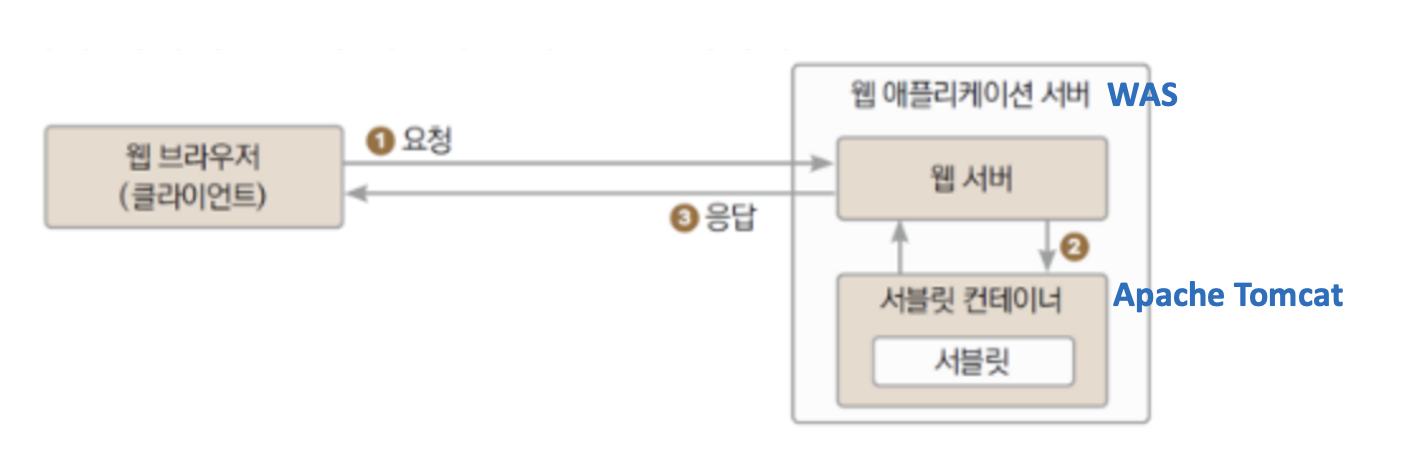
▷ 서블릿 동작 방식
서블릿은 HTTP 프로토콜을 사용하는 웹 환경이나 서버환경에서 쓰이는 기술이므로, HTTP에 대한 이해가 필요함( 참고자료 )
전체적인 흐름은 쓰레드를 배운 후, 공부하기로 하고 우선 대략적인 흐름만 공부하자
① 클라이언트가 URL 입력 → HTTP Request가 Servlet Container(Apache Tomcat)로 전송
② 요청을 받은 Servlet Container는 HttpServletRequest, HttpServletResponse 객체 생성
③ web.xml을 기반으로 사용자가 요청한 URL이 어느 서블릿에 대한 요청인지 찾음
④ 해당 서블릿에서 service( ) 메서드를 호출한 후, 클라이언트의 GET, POST 여부에 다라 doGet( ) 또는 doPost( ) 메서드 호출
⑤ doGet( ) 또는 doPost( ) 메서드는 동적 페이지를 생성한 후, HttpServletResponse 객체에 응답을 보냄
⑥ 응답이 끝나면, HttpServletRequest, HttpServletResponse 객체는 소멸됨
( 요약 )
클라이언트 URL 요청 → 웹 서버가 전달 받고 컨테이너로 전달 → Servlet 객체 + 쓰레드 생성
→ 쓰레드가 service( ) 메서드 호출 → doGet( ), doPost( ) 인지 파악한 뒤, response, request 객체를 인자로 메서드 호출
→ 웹 페이지 생성 → Container, WebServer, Client로 응답 전달
[ 참고 자료 ]
https://mangkyu.tistory.com/14
https://milancode.tistory.com/19
https://milancode.tistory.com/18
JSP 기술
- 서블릿 기술과 동일하게 서버에서 동적으로 데이터를 구성하는 기술
- 서블릿 코드와 JSP 코드를 비교해보자.

· JSP 기술 : HTML 코드를 그대로 이용하고 필요할때 약간의 자바 코드를 넣음
→ 브라우저에 보내는 HTML 데이터를 만들어내는데 좀 더 특화된 기술
· 서블릿 코드 : 자바 코드를 이용해서 HTML 문자열을 만들어내는 방식
- JSP 코드는 자바 코드가 아님에도 서블릿과 동일하게 처리됨
→ JSP 파일도 서블릿 코드로 변환되어서 컴파일되고 실행되기 때문
다음 JSP의 라이프 사이클에서 자세히 알아보자
( 요약 )
· 서블릿/JSP 모두 Java EE 스펙의 일부
· 서블릿/JSP를 실행하기 위해서는 서블릿 컨테이너가 필요함
· 서블릿 컨테이너가 서블릿/JSP 객체를 생성하고 생명주기를 관리함
· JSP는 내부적으로 서블릿과 같은 방식의 코드로 변환됨
· JSP는 HTML 내에 자바 코드를 추가하는 방식, 서블릿 방식은 자바 코드 안에 HTML 코드를 추가하는 방식
JSP lifecycle
JSP의 대략적인 처리 방식

JSP lifestyle에 대해 자세히 알아보자.
Dynamic Web Project : HelloJSP 생성
JSP 파일 : ex01.jsp 생성

브라우저에서 ex01.jsp를 호출해보자
톰캣 : ex01._jsp.java – ( 컴파일 ) → ex01._jsp.class – ( new ex01.jsp(); ) → 객체 생성하여 메모리에 적재시킴

- 처음 실행할 때만 jspInit( ) 메서드 호출
- 새로고침을 누를 때마다 변수 num1의 값 증가
왜 num1의 값만 계속 증가하는 걸까? 스크립트 요소에 대해 알아보자

▷ 스크립트 요소
JSP Page에서는 선언문(Declaration), 스크립트릿(Scriptlet), 표현식(Expression)이라는 3가지의 스크립트 요소를 제공함
① 선언문(Declaration) <%! %>
- JSP Page 내에서 멤버변수(전역변수)나 메서드가 필요할 때 선언해 사용하는 요소
- 서블릿으로 변환 시, _jspService( ) 메서드 외부에 선언됨
② 스크립트릿(Scriptlet) <% %>
- 가장 일반적으로 많이 쓰이는 스크립트 요소
- 주로 프로그래밍의 로직을 기술할 때 사용 → JSP Page가 요청을 받을 때 실행되어야 할 자바 코드를 작성하는 영역
- 서블릿으로 변환 시, _jspService( ) 메서드 내부에 선언됨
- 스크립트릿에서 선언된 변수는 지역변수
- 선언부에서 정의한 메서드 호출만 가능, 다은 메서드 선언 불가
③ 표현식(Expression) <%= %>
- JSP Page에서 웹 브라우저에 출력할 부분을 표현 → 즉, 화면에 출력하기 위한 것으로 실행 결과 하나의 값이 남는 문장
- 스크립트릿 내에서 출력한 부분은 내장객체인 out 객체의 print( ) 또는 println( ) 메서드를 사용해서 출력
• 브라우저에서 동일한 요청을 한 경우
: _jspService( ) 메서드만 호출되어 응답함
⇒ 변수 num1 : 멤버변수
변수 num2 : 지역변수 ( ∵ _jspService( ) 메서드 내에 Scriptlet 존재 )
∴ 동일한 요청을 할 때마다 num1의 값만 연속적으로 증가
• 만약 jsp 파일의 내용이 수정된 경우
톰캣은 다시 java파일 생성, 컴파일 진행하여 객체 생성시켜야 함
현재 메모리에 동일한 이름의 객체가 존재 → Destroy( ) 메서드 호출 : 객체 제거 → Init( ) 메서드 호출 : 초기화 작업
→ Service( ) 메서드 호출을 통해 응답
• 톰캣에 의해 생성된 java파일과 class파일은 아래의 경로에 생성됨 ( 즉, 이 파일로 서비스함 )
/Users/dahee/Desktop/dev/server/apache-tomcat-9.0.75/work/Catalina/localhost/ROOT/org/apache/jsp

다시 정리해보자면,

- 웹 브라우저(클라이언트)가 jsp를 요청할 경우
① WAS 내 웹 서버가 jsp임을 확인하고 Web Container로 전달
② Web Container에서는 서블릿 클래스에 이 jsp와 맞는 클래스 파일이 존재하는지 확인
③ 없는 경우, jsp → java(servlet) → class로 컴파일까지 진행
④ 서블릿 컨테이너, JSP 컨테이너에서 해당 class 파일을 실행하여 비즈니스 로직, DB 연동 처리 후 나온 HTML 결과를 웹 서버에 전달
⑤ 웹 서버에서는 전달을 확인하고 클라이언트에게 응답함
- Web Container(JSP Container = Servlet Container) 를 통해 jsp파일을 컴파일하는 과정에서 java코드를 실행하여 HTML 결과를 생성함
[ 참고자료 ]
https://maivve.tistory.com/179
JSP를 이용해서 GET/POST 처리하기
▷ GET 방식은 입력과 조회
- 원하는 데이터 조회 및 사용자가 입력할 수 있는 화면일 경우, GET 방식 사용함

- <form> 태그 : 입력 양식을 의미 → 사용자가 입력하는 내용들을 전송하는 용도로 사용
action 속성 생략 : 해당 주소를 다시 호출
method 속성 생략 : GET 방식
- <input> 태그 : 문자나 숫자 등을 입력하는 용도 → type 속성 : text, number, checkbox, radio 등
- <button> 태그 : 화면에 버튼 보여주고, <form> 태그의 전송을 목적으로 하는 경우, type="submit"으로 지정
웹 브라우저에서 실행시켜보자.

1000과 2000을 입력 후, 'SEND' 누름

<form> 태그에서
❶ action 속성 생략 → 해당 주소 다시 호출
➋ method 속성 생략 → GET 방식으로 처리됨을 주소창을 통해 확인 가능
- 쿼리 스트링과 파라미터
쿼리 스트링 : 웹에서 주소창 뒤 '?'로 시작하는 내용물
· 질의 문자열로, 말 그대로 무언가를 요구하거나 물어보는 용도로 데이터를 전달하기 위해서 사용함
· '키 = 값' 의 형태로 데이터 전달 → 여러 개의 데이터가 필요한 경우 '&'를 이용해 연결
· '키 = 값' 의 형태를 '파라미터 이름과 값'이라고 함
▷ POST 방식은 처리를 위한 용도
<form> 태그에 action과 method 속성 추가 → 양식을 어디에, 어떤 방식으로 전송할 것인지 결정

웹 브라우저에서 실행시켜보자.

일단, 현재 action 속성 즉, 양식을 보낼 장소인 calcResult.jsp가 존재하지 않으므로 404 에러 발생
웹 주소창을 보면, GET방식과 다르게 주소창에 전달하고자 하는 데이터가 보이지 않음
→ POST 방식은 주소와 전달하고자 하는 데이터를 분리해서 전송하므로 브라우저를 통해 확인 불가
대신, 개발자 도구에서 [ Payload ]을 통해 확인 가능
( 아래 사진 참고 )

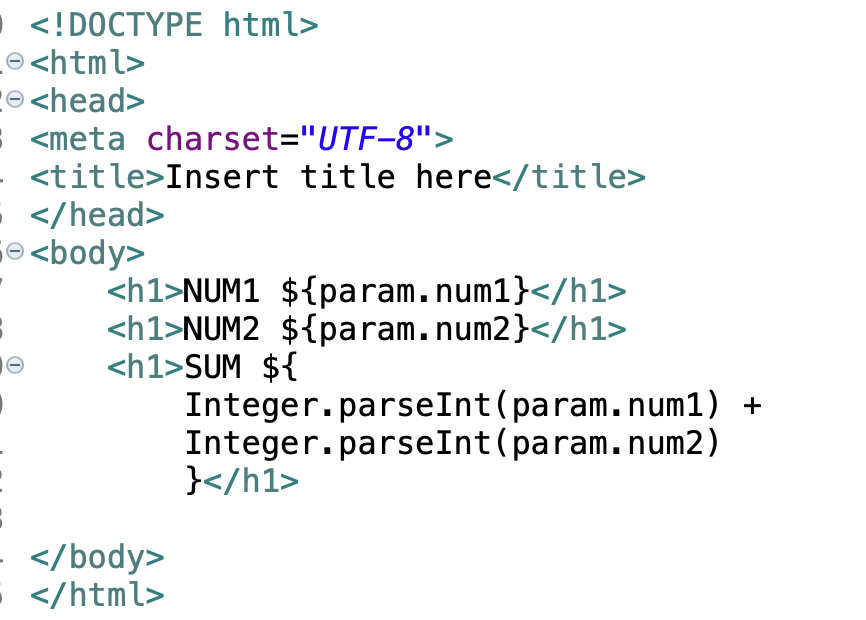
input.jsp에서 전달되는 num1과 num2를 전달받아 처리하는 calcResult.jsp를 작성해보자.

- EL (Expression Language) 기술 : JSP에서 사용
· 서버에서 데이터를 출력하는 용도로, 웹에서 System.out.println( ) 또는 JSP에서 표현식 <%= %>과 유사한 역할
· EL의 내장객체인 param 객체를 이용해서 현재 요청에 전달된 파라미터를 쉽게 추출할 수 있음
{ param.num1 } : JSP의 스크립트 요소 안의 request.getAttribute("num1")과 동일
· <form> 태그의 name 속성으로 지정한 이름과 param의 name은 이름이 같아야 함
- 웹의 파라미터는 모두 문자열이므로 Integer.parseInt( ) 적용 후, ${ } 감싸서 처리해야 함
JSP를 올바르게 사용하자
- JSP에서 쿼리 스트링이나 파라미터를 처리하지 않기 → JSP 대신에 서블릿을 통해서 처리
- JSP는 입력 화면을 구성하거나 처리 결과를 보여주는 용도로만 사용 → View로 사용
- 브라우저는 직접 JSP 경로를 호출하지 않고, 서블릿 경로를 통해서 JSP를 보는 방식으로 이용 → Controller를 통해 처리
∴ 웹 MVC 방식으로 JSP는 결과만 출력하고, 처리는 서블릿을 이용하는 방식!
'백엔드 > JSP' 카테고리의 다른 글
| 웹 프로그래밍의 시작 (3) (0) | 2023.06.18 |
|---|---|
| 웹 프로그래밍의 시작 (2) (0) | 2023.06.16 |
| JSP Servlet 기초 (8) : Session (0) | 2023.06.13 |
| JSP Servlet 기초 (7) : 쿠키를 이용한 로그인 (0) | 2023.06.13 |
| JSP Servlet 기초 (6) : Cookie (0) | 2023.06.12 |