◉ Node.js 설치
▪︎ Node.js : 자바스크립트 기반의 오픈소스 서버 측 환경
▪︎ 구글에 Node.js 검색 후, 사용 중인 운영체제에 맞는 LTS(Long Term Support) 버전 선택

▪︎ 다운로드 받은 파일 풀고 클릭하면, 아래와 같이 화면 보임 - '계속' 클릭 - 설치 완료


▪︎ 터미널 창에서 설치 확인하기
node --version
npm --version

◎ npm : 자바스크립트용 패키지 관리자로, Node.js 설치하면 함께 설치됨
◉ VS Cod 설치
- 코딩을 시작하도록 도와주는 코드 편집기
▪︎ https://code.visualstudio.com/에서 다운로드 받기
( 이미 설치한 상태이므로, 다운로드 과정 생략 )
◉ VS Code 확장
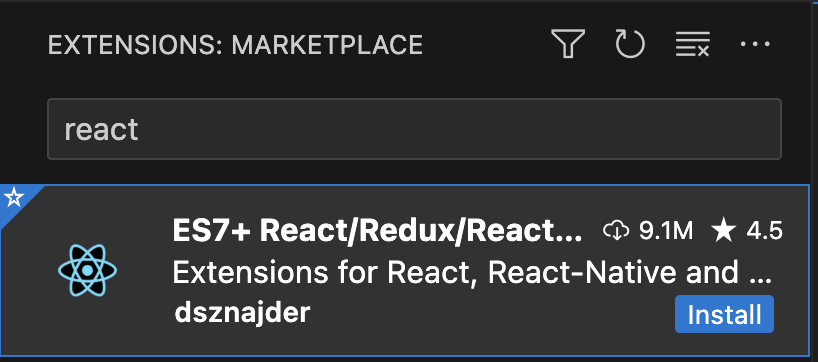
1. React js code snippets

- 리액트 개발자에게 아주 유용해서 설치를 권장하는 확장 프로그램
- React.js 앱을 위한 여러 예제 코드를 제공 → 개발 속도 크게 높여줌
2. ESLint
- 오타와 구문 오류를 빠르게 찾고 소스코드의 형식을 쉽게 지정할 수 있게 도와줌
- 자바스크립트 계열 오탈자 검사
( ⇒ 일단 이 프로그램은 추후 설치하기로,, )
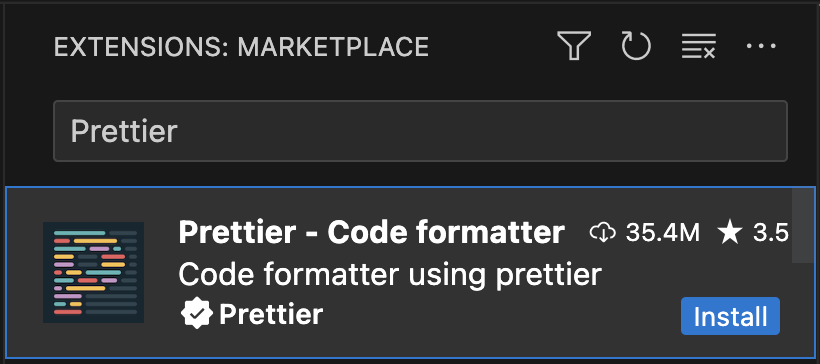
3. Prettier

- 자동으로 코드 형식을 지정할 수 있는 코드 포맷터
◉ 리액트 프로젝트(앱) 생성
1. VS Code에서 터미널 창 열고 다음 명령 입력
npx create-react-app myapp
- myapp이라는 리액트 앱을 생성함
- npx : npm 패키지 실행기로, 이를 이용하면 실행하기 전에 패키지를 설치할 필요 없음
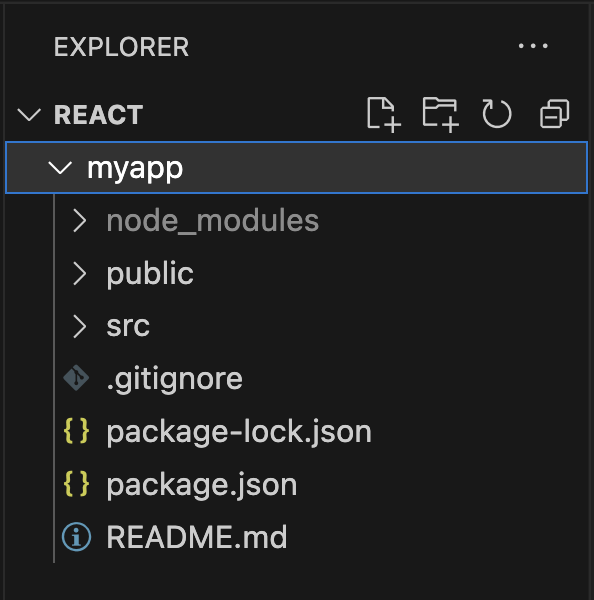
2. 앱이 생성되면, 앱 폴더로 이동
cd myapp

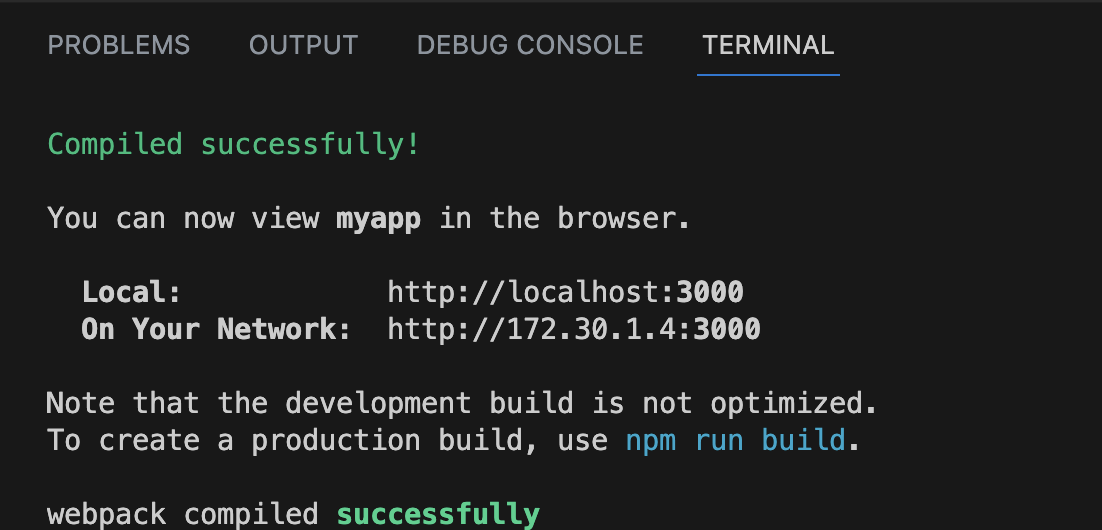
3. 앱을 실행하는 명령은 다음과 같음.
npm start
-이 명령은 앱을 로컬 호스트의 3000번 포트에서 실행하고 브라우저에서 앱을 열게 됨


▪︎ 터미널 창에서 Ctrl + C 눌러 개발 서버 중지 가능
▪︎ 운영을 위한 최소 버전의 앱을 빌드하려면, 다음 명령 입력 → 앱을 빌드 폴더에 빌드함
npm run build
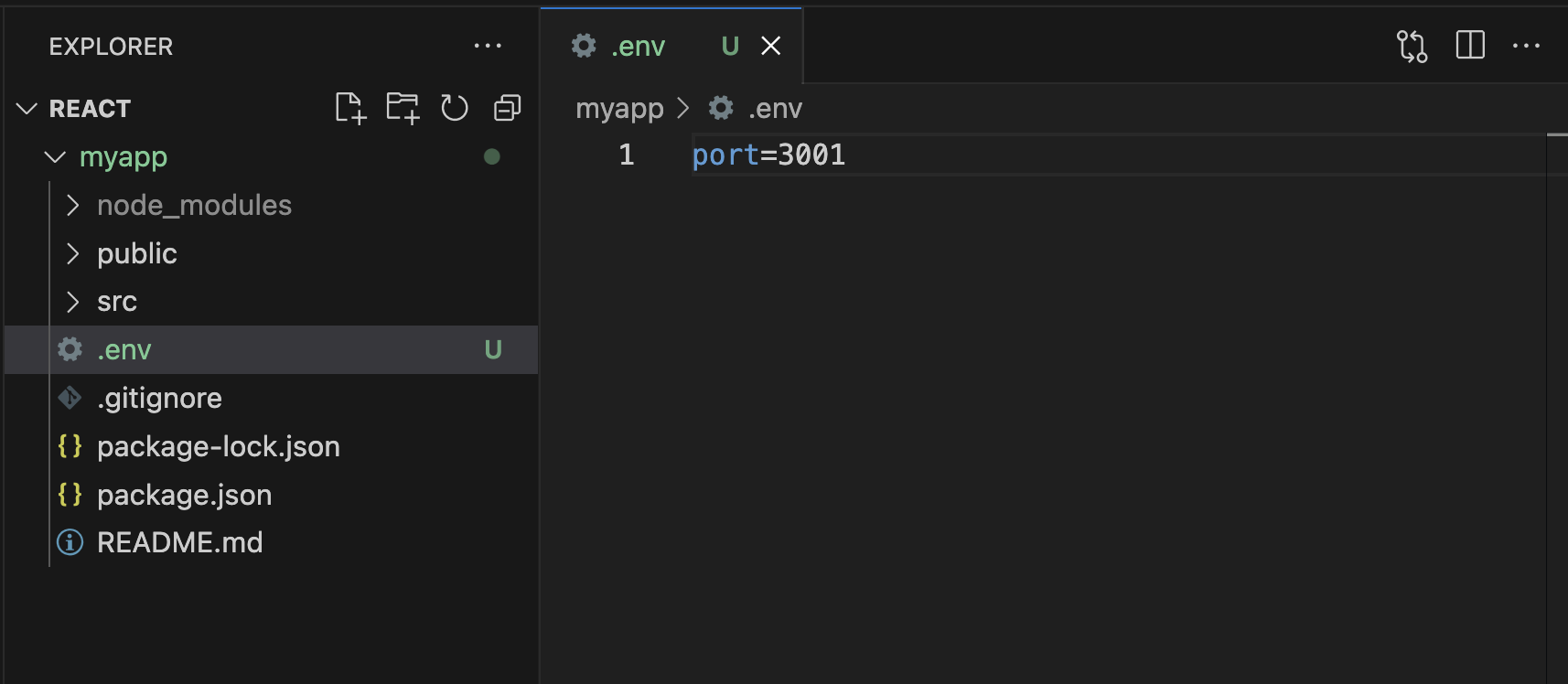
▪︎ 포트 번호 변경 방법
- 해당 프로젝트에 파일 생성 → 파일 이름 : .env → 아래와 같이 변경할 포트 번호 설정해주면 됨

◉ 리액트 앱 수정
1. VS Code에서 현재 프로젝트의 src 폴더 - App.js 파일 열기
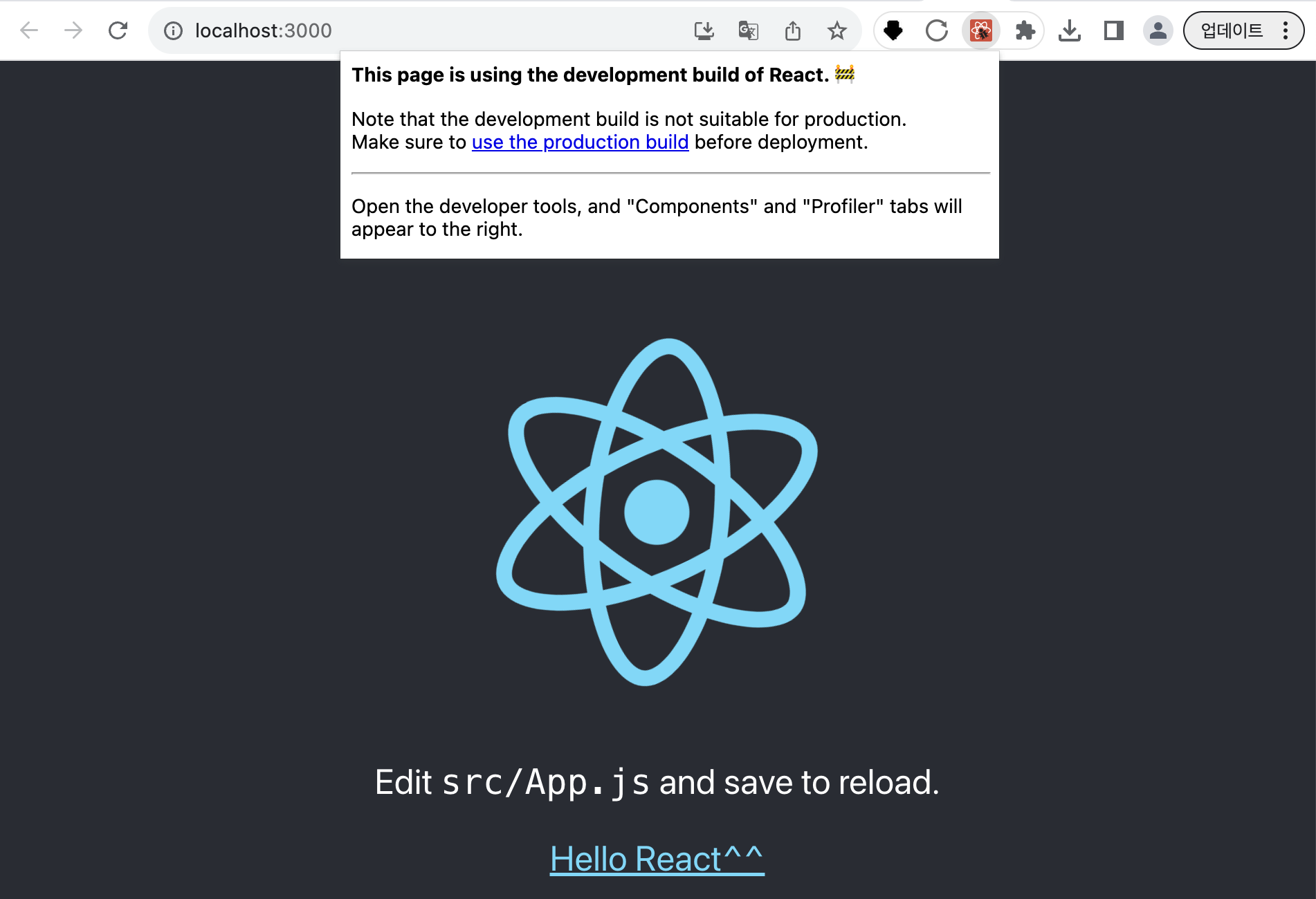
2. <a> 요소에 있는 텍스트를 "Hello React^^"라고 변경해보자.
3. 브라우저를 보면 링크 텍스트가 바뀐 것을 즉시 확인할 수 있음
+ 크롬 웹 스토어에서 아래의 확장 프로그램 설치

- 개발 중에 오류와 경고를 즉시 볼 수 있도록 열어두는 것을 권장

◎ 요약
- React.js로 프론트엔드 개발을 시작하는 데 필요한 항목 설치 - Node.js / VS Code
- create-react-app 스타터 키트로 첫 번째 React.js 앱 생성 후, 앱 실행 및 수정 방법
'프론트엔드 > React' 카테고리의 다른 글
| React 프로젝트 생성 시 폴더 및 파일 구조 알아보기 (0) | 2023.08.23 |
|---|---|
| 3. 실습 (0) | 2023.08.23 |
| 2. 리액트 컴포넌트 생성 (0) | 2023.08.22 |