◉ Git이란?
- 코드 저장소
- 이력을 관리하는 저장소
- Version Control System
( history - 날짜 등 으로 구분 가능 )
- Code를 저장 및 저장지점으로 되돌아갈 수 있도록 해주는 시스템
- 분산 버전 관리 시스템
: 여러 개발 PC와 저장소에 분산해서 저장
◉ GitHub란?
- 코드 저장소(Git)을 웹에 옮겨 놓은 원격저장소
▪︎ 웹에 있을 때의 장점
: 공유 가능 (협업), 코드 복구 가능
◉ 분산 버전 관리
- 버전 관리 : 파일 변화를 시간에 따라 기록했다 특정 시점의 버전으로 다시 가져올 수 있는 것
▪︎ 장점
① 소스 코드가 변경된 이력 쉽게 확인 가능
② 특정 시점에 저장된 버전과 비교 가능
③ 특정 시점으로 되돌아갈 수 있음
④ 내가 올리려는 파일이 누군가 편집한 내용과 충돌 시 덮어쓰기 위험에서 벗어나 해결 가능
◉ Repository ( 저장소 )

▪︎ 종류 - 크게 로컬 저장소와 원격 저장소 두 가지로 분류됨
- 로컬 저장소( Local Repository )
: 내 PC에 파일이 저장되는 개인 전용 저장소
❶ Working directory : 로컬 작업 디렉토리 ( 실제 개발 폴더 )
❷ Staging area : 커밋 시 반영되는 파일 보관 ( 변경할 예정인 폴더 )
❸ Local repository : 로컬에 저장된 파일을 push할 경우 원격 저장소로 반영
- 원격 저장소( Remote Repository )
: 파일이 원격 저장소 전용 서버에서 관리되며, 여러 사람이 함께 공유하기 위한 저장소
❹ Remote repo : 원격 저장소
◉ Git Flow
1. Branch
- 각자 독립적인 작업 영역 (저장소)
즉, 여러 사람이 동일한 소스코드를 기반으로 서로 다른 작업
- 분리된 작업 영역에서 마음대로 소스코드 변경
- 작업이 끝난 사람은 메인 브랜치에 자신의 브랜치의 변경 사항을 적용
2. Git Flow
- 5가지 종류의 브랜치가 존재
① master : 제품으로 출시될 수 있는 브랜치
② develop : 다음 출시 버전을 개발하는 브랜치
③ feature : 기능을 개발하는 브랜치
④ release : 이번 출시 버전을 준비하는 브랜치
⑤ hotfix : 출시 버전에서 발생한 버그를 수정하는 브랜치
- develop과 master는 중심이 되는 브랜치이므로, git flow에 두 브랜치는 반드시 존재해야 함
( develop 브랜치는 master에서부터 시작된 브랜치 )
- git hub : master에서 main으로 바뀜
[ 참고 ]
https://github.com/devAon/Eclipse-GitHub-Coraboration-Tutorial
◉ Mac - Git 설치
▪︎ 구글에서 git 검색 → Download for Mac 클릭

▪︎ 터미널창에서 homebrew를 이용한 git 다운로드

brew install git
▪︎ 다운로드 완료 후, 제대로 설치되었는지 버전 확인하기
git --version
◉ git과 git hub 연동시키기
▪︎ git hub 가입
user name / user email 정하면 회원 가입 끝!

▪︎ git 환경 설정 ( 터미널 창에서 진행 )
- git에 User 등록하면, git과 git hub 연동됨
- 명령어
❶ git config : git에서 사용자 정보를 설정
❷ --global : 현재 컴퓨터에 있는 모든 저장소에서 같은 사용자 정보를 사용하도록 설정
- 위의 명령어를 이용해 username과 useremail를 등록해보자.
git config --global user.name "유저이름"
git config --global user.email "유저이메일"
- 잘 입력되었는지 확인하는 방법
git config --list

- 만약 잘못 입력한 경우, 다시 입력하면 됨
→ 다른 user로 추가되는 것이 아니라 기존의 것에 덮어쓰게 됨
◉ Visual Studio Code의 터미널창 이용해 git 실습해보자.
→ Visual Studio Code에서 실습 폴더 열고, 오른쪽 클릭 - Open in Integrated Terminal
▪︎ 터미널 창에서 다운받은 git의 버전 확인

▪︎ Git에서 수행할 수 있는 작업
- 폴더에서 Git을 초기화하여 리포지토리로 만들기
- Git은 이제 숨겨진 폴더를 만들어 해당 폴더의 변경 사항을 추적
- 파일이 변경, 추가 또는 삭제되면 수정된 것으로 간주됨
- 준비 하려는 수정된 파일을 선택
- Staged 파일은 Committed 이며, Git에서 파일의 영구 스냅샷을 저장하라는 메시지를 표시함
- Git을 사용하면 모든 커밋의 전체 기록을 볼 수 있음
- 이전 커밋으로 되돌릴 수 있음
- Git은 모든 커밋에서 모든 파일의 개별 복사본을 저장하지 않지만 각 커밋에서 변경된 사항을 추적함
▪︎ Git과 Git Hub는 다르다!
- GitHub는 Git을 사용하는 도구를 만듦
- GitHub는 세계에서 가장 큰 소스 코드 호스트이며 2018년부터 Microsoft가 소유하고 있음
◎ Git 폴더 생성
▪︎ 프로젝트를 위한 새 폴더 생성
mkdir 폴더명

→ 명령어 입력 후, 새 폴더가 생성된 것 확인 가능

◎ Git 초기화
▪︎ 해당 폴더에서 git 초기화
git init
→ 첫 번째 Git 리포지토리 생성됨

- json 디렉터리를 git의 작업 디렉터리로 등록하겠다는 의미 ( = 로컬 저장소 만듦 )
- 하지만, 새로고침해도 생성된 디렉터리가 보이지 않음
→ Git은 변경 사항을 추적하기 위해 숨겨진 폴더를 만들기 때문에 새로고침해도 보이지 않음
▪︎ 만든 폴더로 이동 ( 하위 폴더 )
cd 폴더명
- json 디렉터리에서 하위 폴더인 git 디렉터리로 이동

▪︎ 다시 상위 폴더로 이동
cd ..

◎ Git에 새 파일 추가
▪︎ 첫 번째 로컬 Git 리포지토리를 생성했으나, 현재 비어있는 상태
→ 간단한 index.html을 만들어보자.
▪︎ index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p>This is the first file in my new Git Repo.</p>
</body>
</html>
▪︎ 터미널에서 현재 작업 디렉토리에 있는 파일을 나열해보자.
ls
- ls : list의 약자, 디렉토리의 파일을 나열함

- 디렉터리의 파일에 방금 생성한 index.html 파일 있는 것 확인됨
cf. 디렉터리에 있는 모든 파일 나열하는 명령어
ls -al
▪︎ Git 상태 확인
git status

- git은 파일을 인식하지만, 저장소에 추가하지 않았음
- Git 리포지토리 폴더의 파일
❶ tracked
: Git이 알고 있고 리포지토리에 추가되는 파일
❷ untracked
: 작업 디렉토리에 있지만 저장소에 추가되지 않은 파일
※ 빈 저장소에 파일을 처음 추가하면 모두 추적되지 않음
Git이 파일을 추적하도록 하려면, 스테이징 환경에 추가해야 함
◎ Git Staging Environment
▪︎ working drectory ⇒ staging area : git add
▪︎ index.html를 스테이징 환경에 추가해보자
git add 파일명
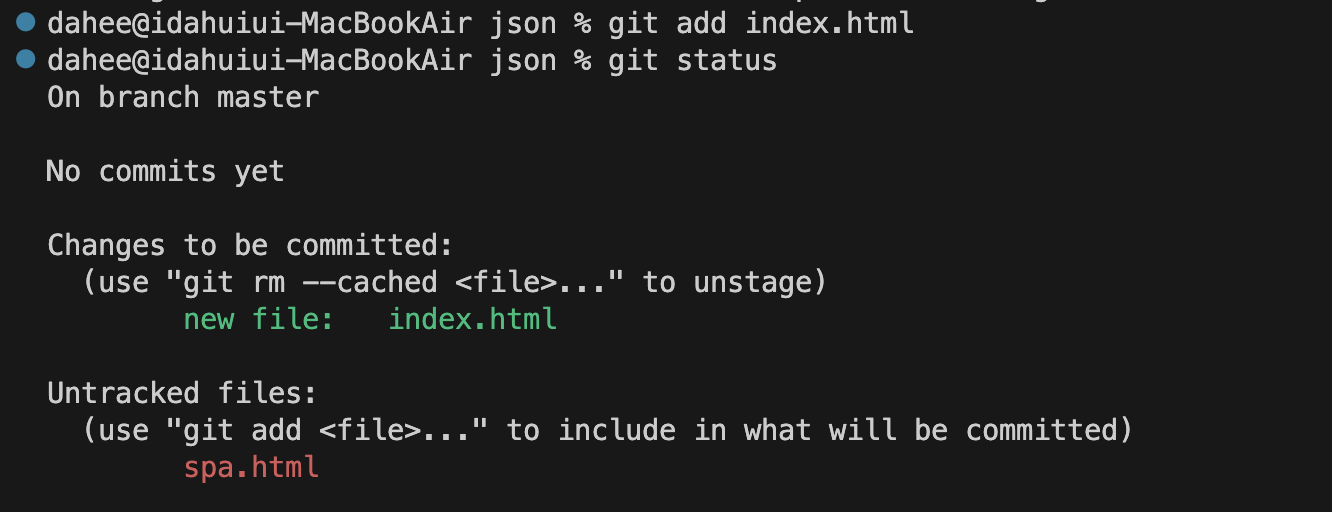
▪︎ git 상태 조회 결과
- index.html 파일 : 아직 commit되지는 않았지만, commit 대상에 올라가있음

▪︎ 작업 폴더에 README.md, bluestyle.css 파일 추가 후, git 상태 조회
( README.md : 리포지토리를 설명하는 피일 - 모든 리포지토리에 권장됨 )
• README.md
# hello-world
Hello World repository for Git tutorial
• bluestyle.css
body{
background-color: lightblue;
}
h1{
color: navy;
margin-left: 20px;
}
• index.html에 스타일 시트가 포함되도록 업데이트
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<link rel="stylesheet" href="bluestyle.css"> // 추가
</head>
<body>
<h1>Hello world!</h1>
<p>This is the first file in my new Git Repo.</p>
</body>
</html>
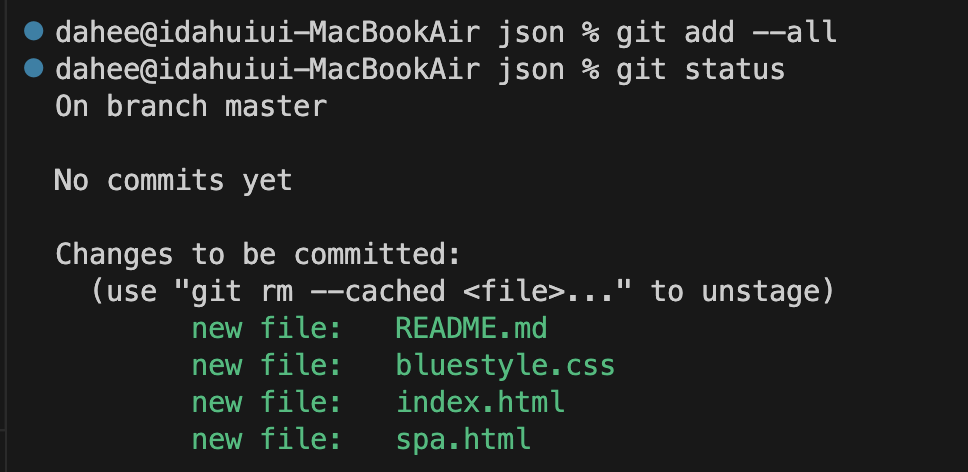
- 현재 git 상태

▪︎ 현재 디렉토리의 모든 파일을 Staging Environment에 추가
git add --all
git add -A

▪︎ spa.html은 등록에서 제외시키고 싶은 경우
git reset 파일명

◎ Git Commit
▪︎ staging area ⇒ local repository : git commit
▪︎ commit을 하면, 작업 진행 상황과 변경 사항에 대해 추적 가능
▪︎ commit할 때 반드시 메시지를 포함시켜 무엇이 언제 변경되었는지 쉽게 확인할 수 있도록 해야 함
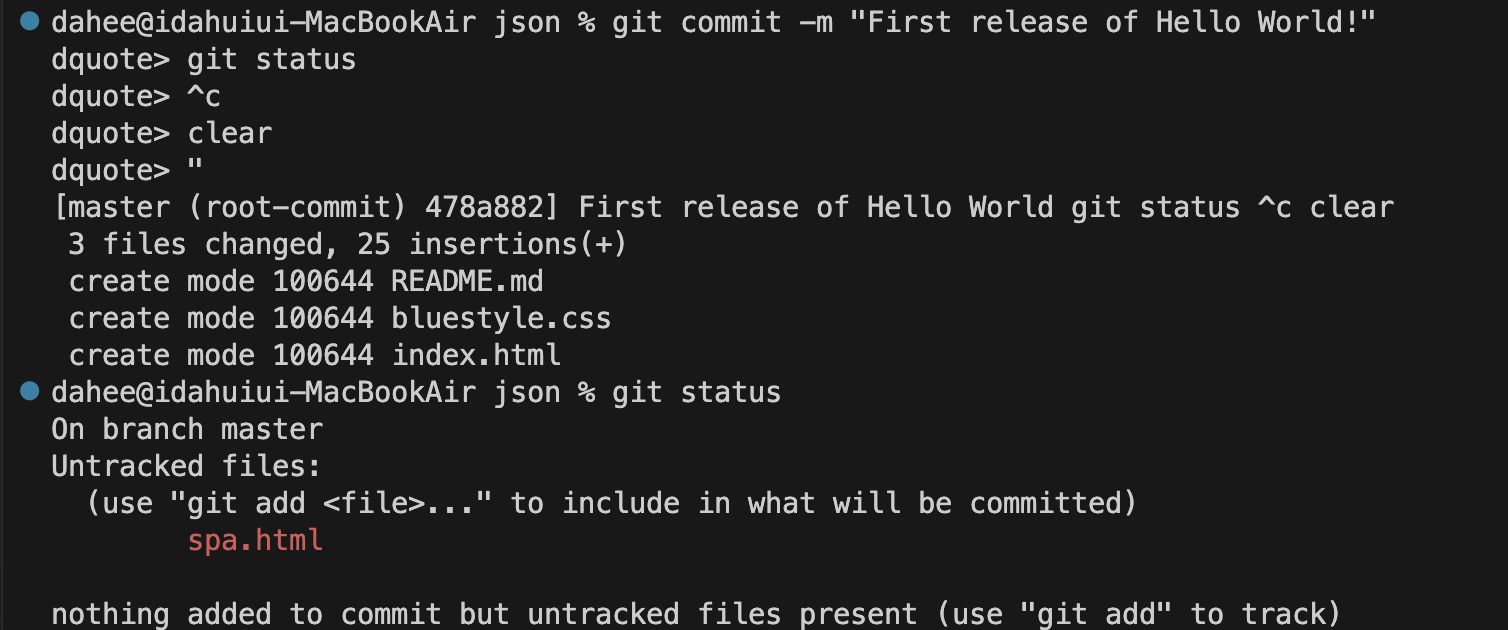
git commit -m " 메시지 "
- commit 수행 후, 메시지 추가됨

※ 무한 dquote> 빠져나가기
dquote : 큰따옴표 → 명령어 입력 간에 "를 닫지 않고 enter를 누를 경우, 무한 dquote>에 빠지게 됨
해결방법은 아주 간단함 "를 입력한 후 enter하면 해결~!
◎ Git Commit without Stage
▪︎ 때로는 작은 변경사항을 적용할 때 스테이징 환경을 사용하는 것이 시간낭비처럼 느껴질 수 있음
스테이징 환경을 건너뛰고 변경 사항을 직접 commit할 수 있음
※ 스테이징 환경을 건너뛰는 것은 일반적으로 권장되지 않음
단계 단계를 건너뛰면 때때로 원하지 않는 변경 사항이 포함될 수 있음
▪︎ 이미 commit된 index.html를 업데이트해보자.
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<link rel="stylesheet" href="bluestyle.css">
</head>
<body>
<h1>Hello world!</h1>
<p>This is the first file in my new Git Repo.</p>
<p>A new line in our file!</p>
</body>
</html>
▪︎ git의 상태 조회

▪︎ git의 상태를 간결하게 조회
git status --short

- 상태 플래그
❶ ?? - 추적되지 않은 파일
❷ A - 스테이지에 추가된 파일
❸ M - 수정된 파일
❹ D - 삭제된 파일
▪︎ spa.html 추가 후, git 상태 조회

▪︎ spa.html 제거 후, git 상태 조회

▪︎ 모든 파일 추가 후, git 상태 조회

▪︎ 모든 파일 제거 후, git 상태 조회

▪︎ index.파일 수정(beach.img 추가) 후, commit 시키기

▪︎ 현재까지 변화된 이력 확인
git log

'백엔드 > Git & Git Hub' 카테고리의 다른 글
| Git (0) | 2023.08.17 |
|---|